문제상황
ios 단말기에서 Safari 브라우저든 웹뷰든(내장 브라우저가 사파리인건 동일하니까) 한글 입력이 이상하게 되는 현상이 있다.
같은 한글 문자를 입력했을 때 안드로이드는 괜찮고 ios에서만 발생하며, 영어는 문제가 없다.
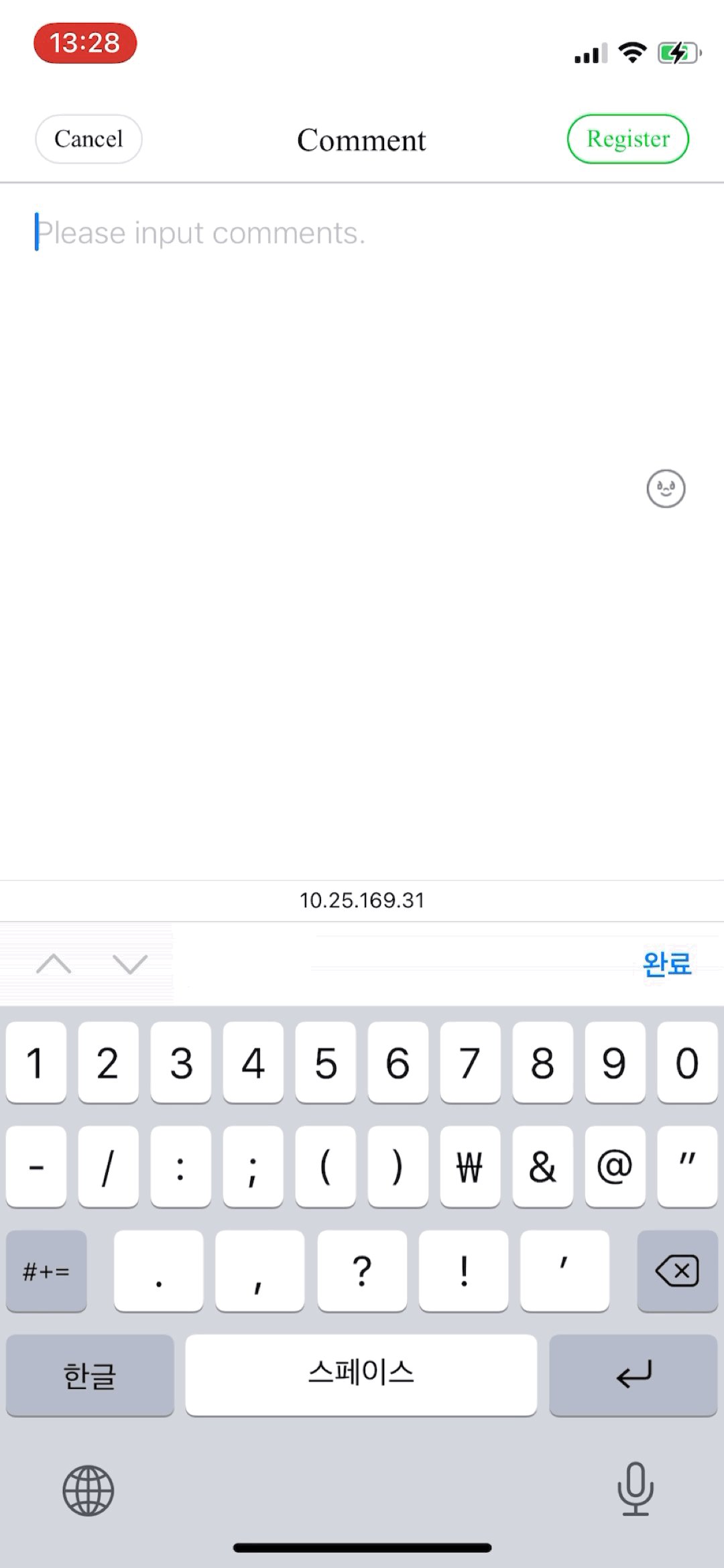
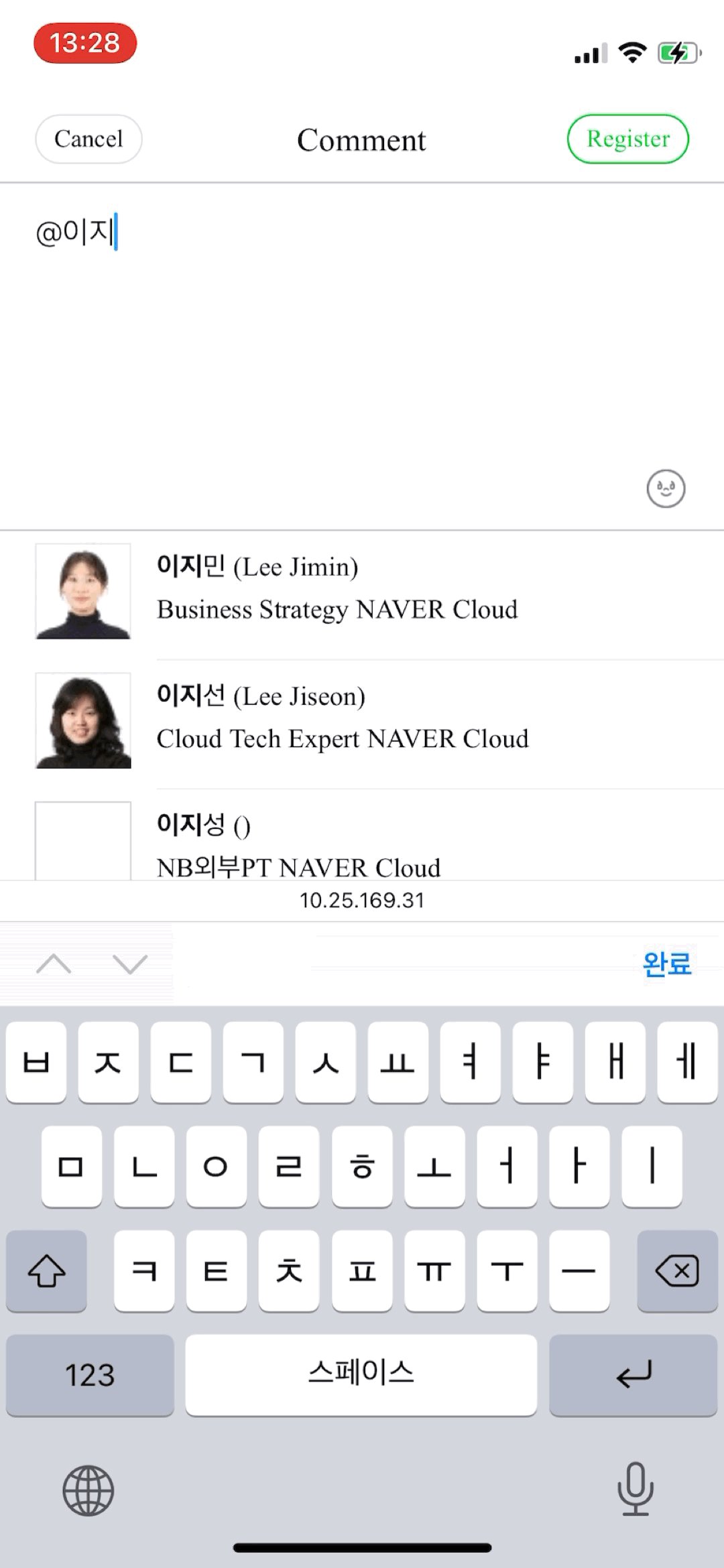
예를 들어, 이지선을 찾기 위해 입력창에서 @이지 를 입력한 뒤 검색결과목록에서 이지선을 선택한다.
그러면 @이지선 이라는 단어가 textarea에 입력될거고 그 뒤로 입력하고자 하는 내용을 입력하면 된다.
이게 상식적인데... iOS는 상식 밖으로 동작한다.
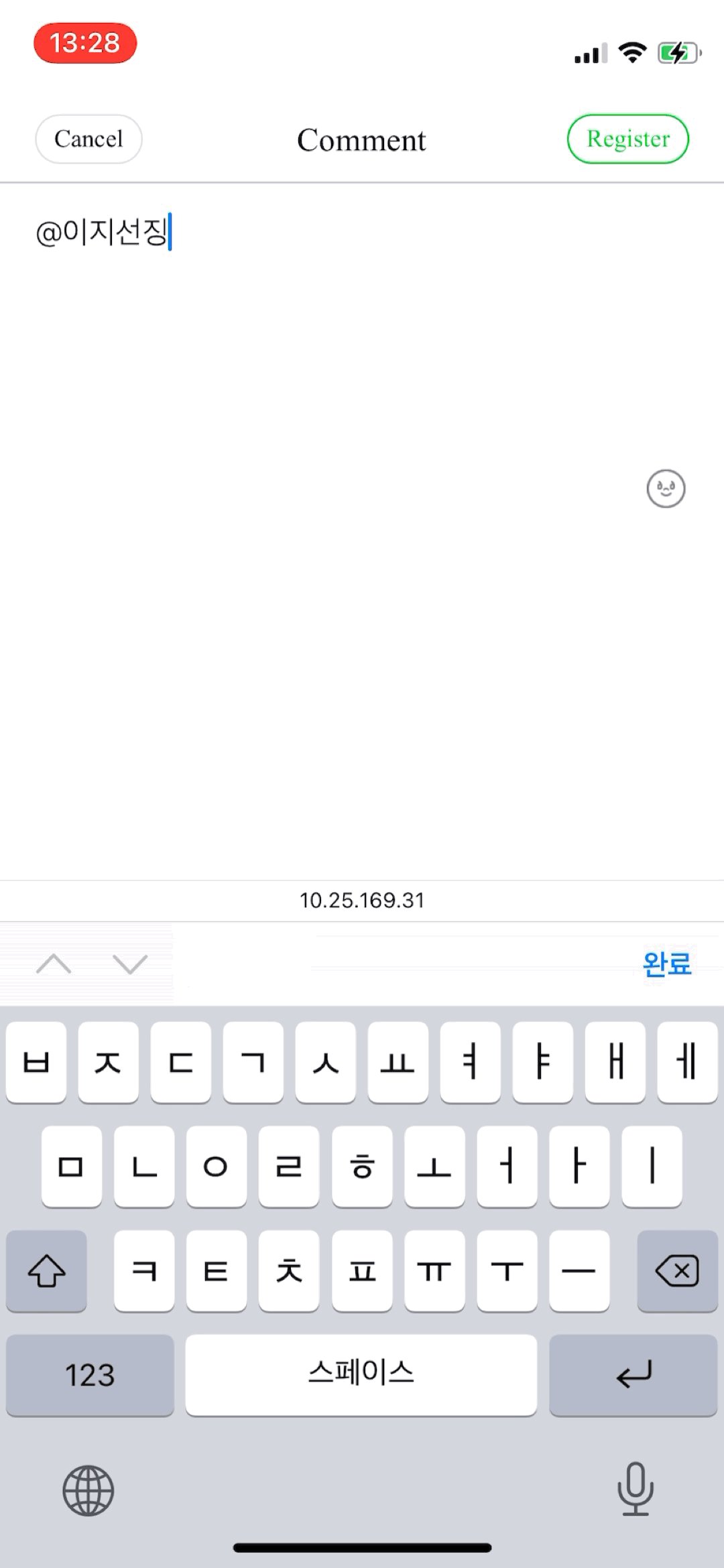
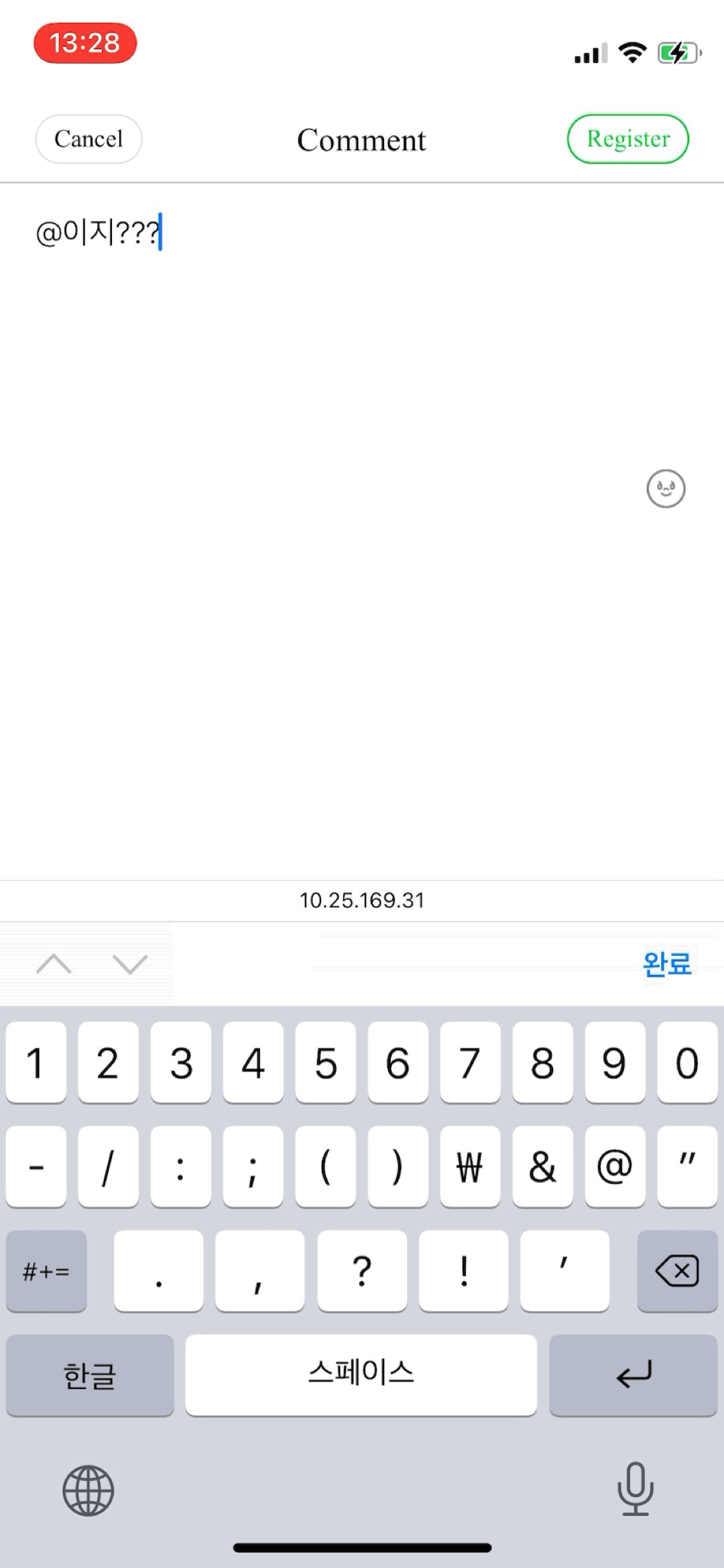
@이지 입력 후 @이지선을 완성한 다음에 'ㅇ'을 입력하면 기존에 입력하고 있던 '지'에 'ㅇ' 받침이 붙어서 @이지선징이 입력된다.

반면에 멀쩡한 경우도 있다.
목록에서 선택하기 전까지 입력 중이던 글자와 다음 글자를 결합되지 않으면 된다.
@강병 까지 입력하고 강병목을 선택한 다음 ㅇ 을 입력하면 병 + ㅇ은 결합이 불가능하기 때문에 상식적으로 입력된다.

해결방법 - focus()
원인같은건 뒤로 제쳐두고 정확하게 이를 해결하는 방법은 focus() 함수를 사용해서 다른 input 요소에 focus를 줬다가 다시 현재 입력창으로 focus를 주면 된다.
input이 아닌 다른 요소에 focus를 주게되면 키패드가 사라지기 때문에 반드시 입력요소에 focus를 주어야 한다.
※ 주의할 점
focus를 잠시 가져갈 input이 type=hidden 이거나 display:none 과 같이 숨겨져 있다면 focus가 이동하지 않는다.
그래서 나는 position: absolute 해서 안 보이도록 숨겼다.
여담으로,
사내게시판 댓글에 @사용자멘션 기능을 추가해달라고 해서 개발을 했는데 인터넷에 떠도는 라이브러리나 플러그인을 사용하지 않을 뿐더러 FE 개발자도 아니면서 빈 js를 개발한 터라 결코 쉽지 않았다.
해당 기능은 PC/Mobile 두 환경에서 제공되어야 했는데 PC 브라우저는 정말 양반이다.
상식적으로 개발이 된다.
모바일은 정말 말 안듣는 미운 7살보다 더 밉다.
대표적인 iOS와 안드로이드 단말기 조차 서로 달라서 각자 고려해줘야 하는게 너무 많다.
상식적으로 개발이 안 된다.
"아니, 이게 왜 안 되는거야?" 싶은게 많다.
특히 위의 한글입력 문제로 개발기간 1달 중에 2주를 매달려 있었다.
사실 더 일찍 해결할 수도 있었던걸... 구글에서, 한글 이슈는 한글로 검색했어야 하는데 괜히 영어로 찾았다가 오래 걸렸다. ^^
아래 블로그를 참고해서 아이디어를 얻어 결국 이슈를 해결했다.
고생한 나... 토닥토닥
https://ggodong.tistory.com/294
iOS 한글 buffer 문제
안녕하세요. 꼬동입니다. 혹시 여러분들은 한글에 대해서 어떻게 생각하시나요. 저는 정말 한글에 대해서 너무 좋게 생각합니다. 표현력도 좋고, 이쁘고, 편하고 등등이 있죠. 근데, 개발하다 보
ggodong.tistory.com
'생계유지형 개발자 > Mobile' 카테고리의 다른 글
| [ios] 매년 봐도 어려운 애플 인증서 정리요약 (0) | 2022.05.20 |
|---|---|
| [ios] keyboard 높이만큼 webview 사이즈 올리기 (0) | 2022.03.04 |
| [ios] WkWebView에서 앱스토어 링크(itms-services://) 이동이 되지 않을 때 (0) | 2021.07.16 |
| [ios] UITextField 사용할 때 키보드 타입 변경 (0) | 2021.02.09 |
| [ios] iOS 13 이상 Multiple Windows 지원 업데이트 (iPad) (0) | 2020.10.21 |